|
|
|
by Bnuts40
Note: In this example we will create a "Fade Out Tween". This project should have a white background. (See Flash Overview.)
1. Open Flash 4 and create a new Flash Movie Project with a simple Tween. See Creating a Tween in a Flash Movie.
2. Select Frame 1 in the movie and select "Modify > Instance". The Instance Properties dialog box will appear.
Note: A single object or an object group must be selected to Modify Instance. Use the Pick Tool to select desired object/s.
3. Select the "Color Effect" tab in the Instance Properties dialog box.
4. In the "Color Effect" Dropdown, Select "Brightness". Ensure Brightness is set to 0.
5. Click "OK".
6. Select Frame 5 in the movie and select "Modify > Instance".
7. In the "Color Effect" Dropdown, Select "Brightness" and set Brightness to 100.
8. Test the Flash Movie.
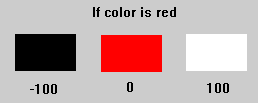
Note: The Brightness adjustment ranges from 100 to -100 as follows (see Figure 1):

Figure 1
Note: In this example we will create a "Color Change Tween". This project should have a white background. (Refer to Flash Overview.)
1. Open Flash 4 and create a new Flash movie with a simple Tween. See Creating a Tween in a Flash Movie.
2. Select Frame 1 in the movie and select "Modify > Instance". The Instance Properties dialog box will appear.
Note: A single object or an object group must be selected to Modify Instance. Use the Pick Tool to select desired object/s.
3. Select the "Tint" tab in the Instance Properties dialog box.
4. In the "Tint" Box, select the desired "Tint Amount" and "Color" from the pallet provided.
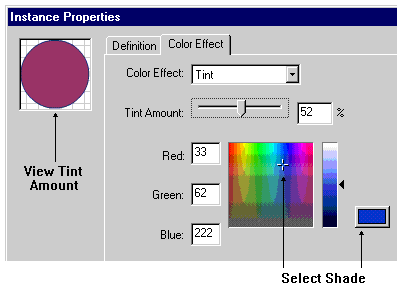
Note: When selecting the "Tint Amount", settings can be viewed in small window in the upper left corner of the Tint Page. See Figure 2.
5. Click "OK".
6. Test the Flash Movie.

Figure 2
Note: In this example we will create a "Rotating Motion Tween". This project should have a black background. (Refer to Flash Overview.)
1. Open Flash 4 and create a new Flash movie. Refer to Flash Overview.
2. Copy Figure 3 (Right Click > Copy) and paste (Right Click > Paste) it into Frame 1 of the project.

Figure 3
3. Create a simple tween (about 15 - 20 frames). See Creating a Tween in a Flash Movie.
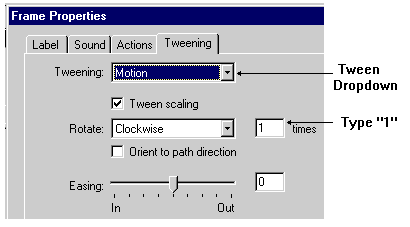
4. Double click any frame on the Frame Counter within the tween. The Frame Properties dialog box will appear. See Figure 4.

Figure 4
5. Select the "Tweening Tab" in the The Frame Properties dialog box.
6. In the "Tween Dropdown", Select "Motion".
7. In the "Rotate Dropdown", Select "Clockwise".
8. In the "Times Box", type "1".
9. Click "OK".
10. Test the Flash Movie.